Introduction
Every developer will write markdown at some point, either as part of their learning journey or career. In an age of rich-text editors, advanced WYSIWYGs and AI-generated content, the humble markup language (and confusingly-named) markdown can so often get forgotten… that is, until you need it.
With good practices requiring README files, and so many repo’s being almost impossible to navigate without one, markdown is essential for any developer to know. With this in mind, we though we’d put together a few helpful shortcuts and tips for writing markdown in Visual Studio Code, to make you a little more productive and confident working with .md’s.
Preview Mode

There’s a strong possibility your markdown file will feature formatted blocks of text and code, links, lists, images and more, so previewing it is a must.
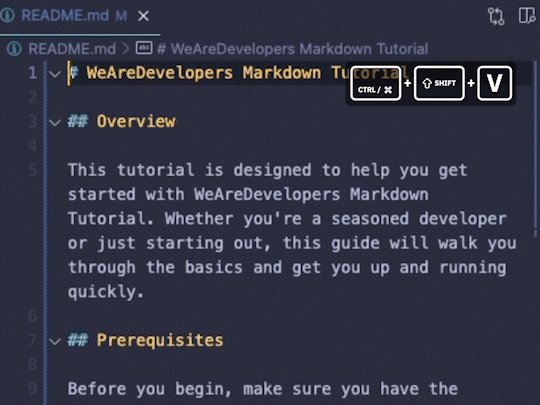
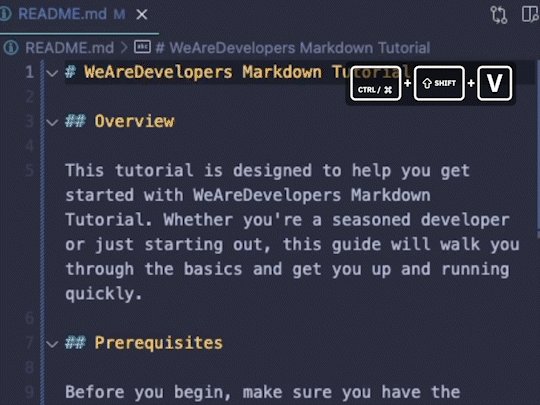
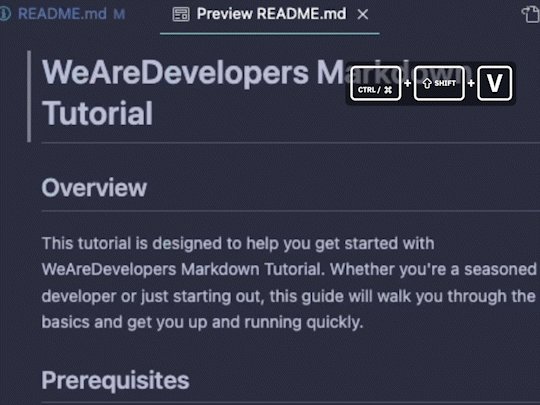
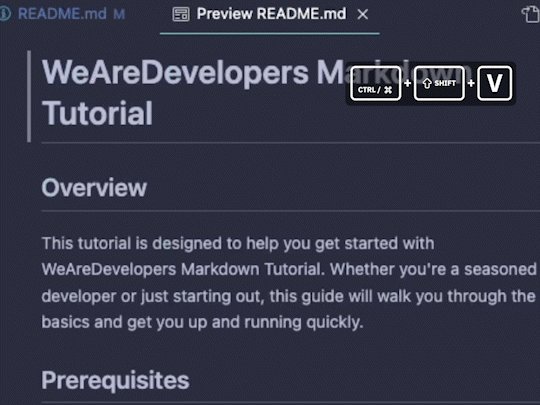
Check your formatting at any time by opening your markdown in a new tab, in preview mode. To open preview, simply click CTRL + SHIFT + V, and double-click anywhere to edit that particular line in markdown file.
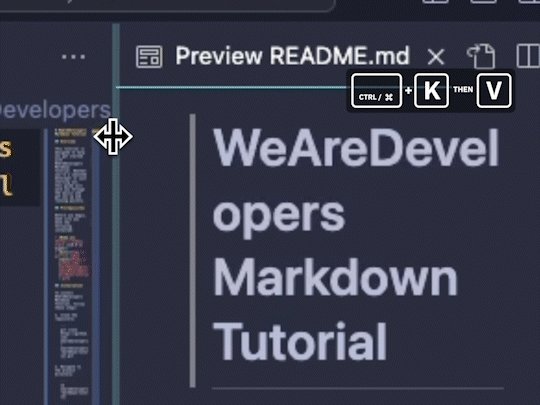
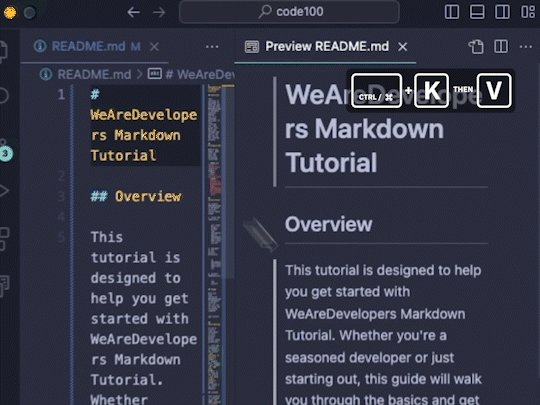
Preview Side by Side

Get a live view of your markdown by previewing it side-by-side, next to your markdown. This is incredibly handy, and you’ll notice that if you scroll down in your preview (or the markdown file), the other one will scroll down too, so you’re always in sync.
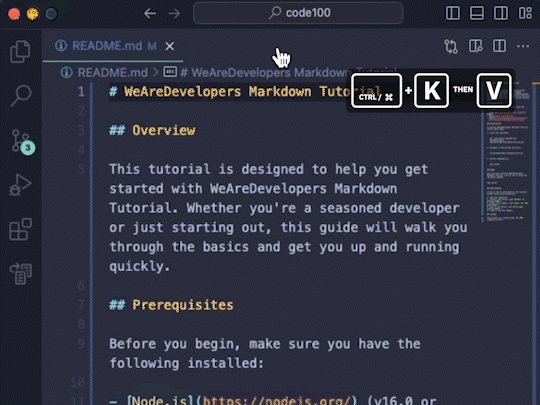
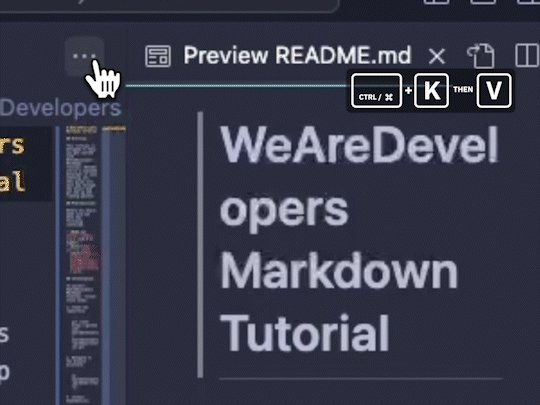
To open side-by-side mode, click CTRL + K then V on its own.
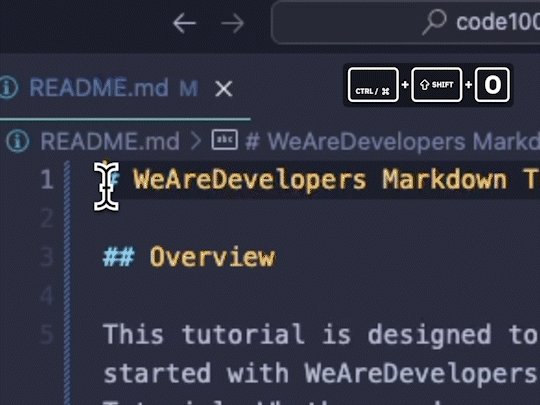
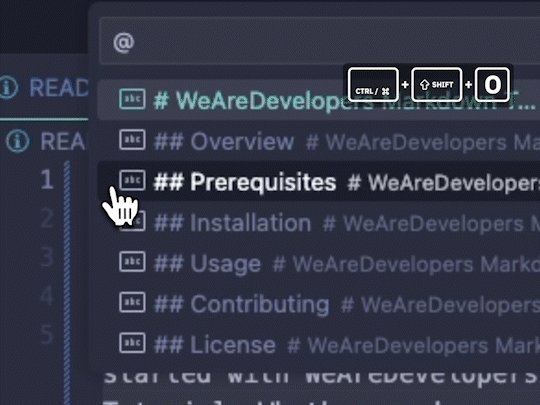
Navigating your Markdown

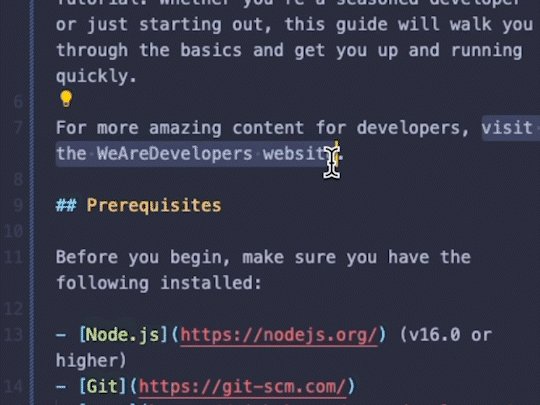
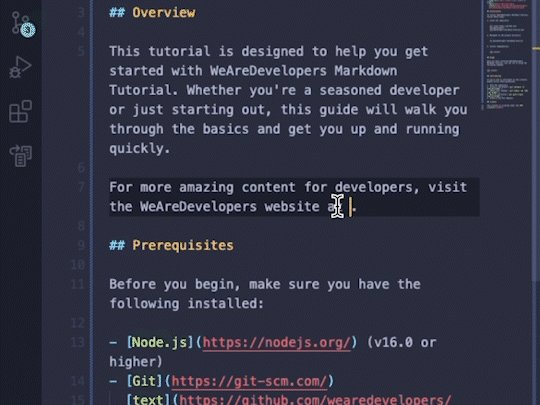
As your markdown file gets longer, it can become difficult to navigate around it. Don’t let this slow you down, because there’s one simple shortcut you need to move around your file seamlessly. Click CTRL + SHIFT + O to see an overview of your document and jump straight to the header of your choice.
Inserting Links

Okay, so this isn’t strictly a shortcut. However, inserting links isn’t always that intuitive, and there’s a possibility you’re not doing it the quickest way.
To attach a link to some existing text, simply highlight some text and press CTRL + V to make it clickable.
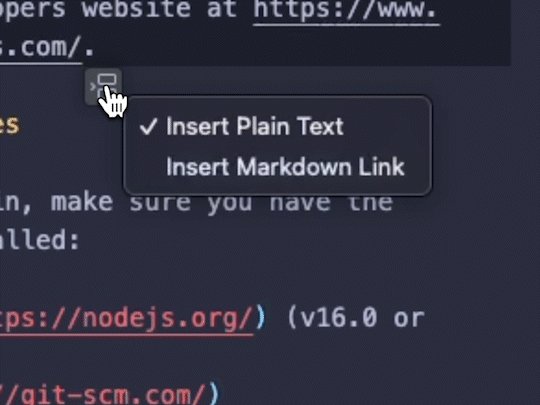
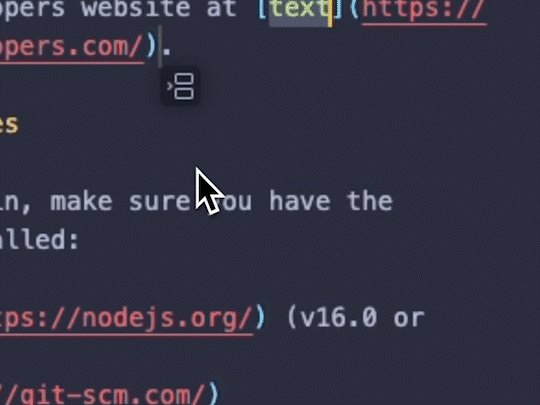
Alternatively, to display your link, paste your URL as plain text, and click the ‘stack’ icon next to the link to auto format it.
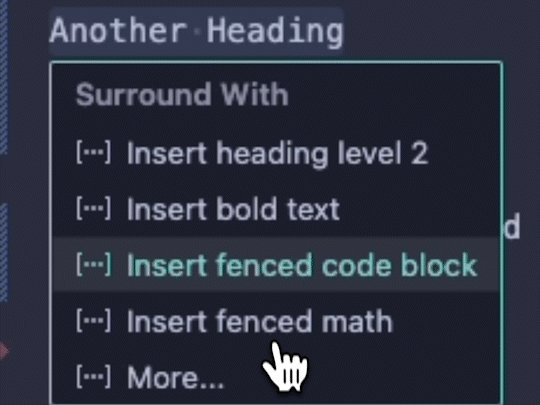
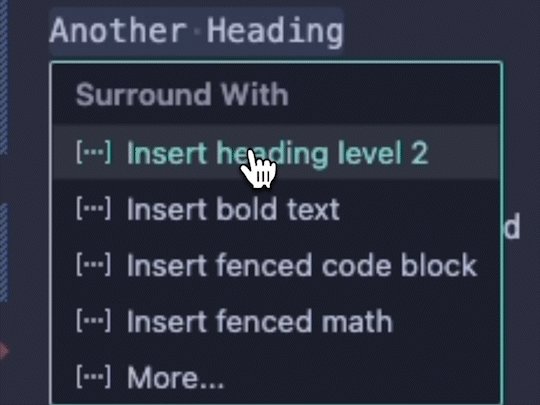
Open the Surround With Menu

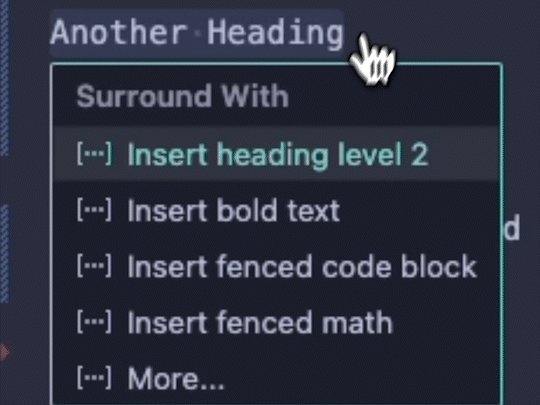
When you’re formatting markdown, it’s highly likely you’ll use particular tags again and again. Perhaps you’re emboldening text, adding a link, inserting a code block, or inserting an image. Get to these quickly and with just a couple of clicks, formatting any line of markdown in almost any way imaginable, using the ‘surround with’ menu.
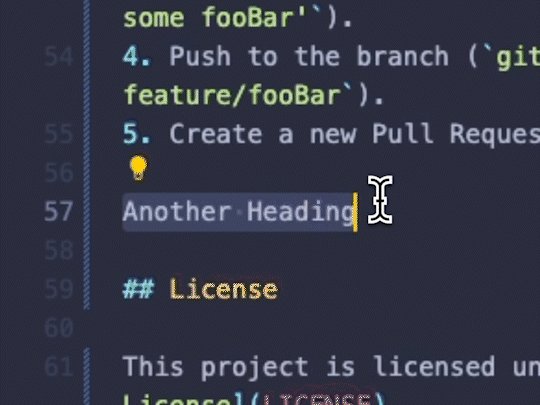
Select your text, click CTRL + the greater-than symbol (>) and make your selection.
Summary
These five shortcuts should help you save precious time the next time you’re writing a README, or taking down some quick notes in markdown. Give them a go, and see how easy they are to integrate into your way of working, you’ll be surprised!
We hope you found these tips useful! Keep your eyes peeled for the next instalment in this series, and join over 150,000 other developers and subscribe to the DevDigest so you never miss an update!